This UX case study explores the challenges faced by public transit commuters in Canada and presents an innovative solution to address their pain points. Through user interviews, surveys, and brainstorming workshops, we gained valuable insights into the issues faced by individuals, such as the lack of awareness about bus stops and routes in new cities or countries, as well as the productivity time lost due to manually notifying bus drivers about upcoming stops. This case study presents a comprehensive UX solution that aims to improve the commuter experience and revolutionize public transit in Canada.
Scan for Prototype
The Problem
The current public transit system often lacks efficient communication channels between passengers and bus drivers, leading to potential confusion and inconvenience. Key challenges include:
Lack of Passenger Awareness: Passengers are unaware of their proximity to their desired stops, leading to missed stops and delayed journeys.
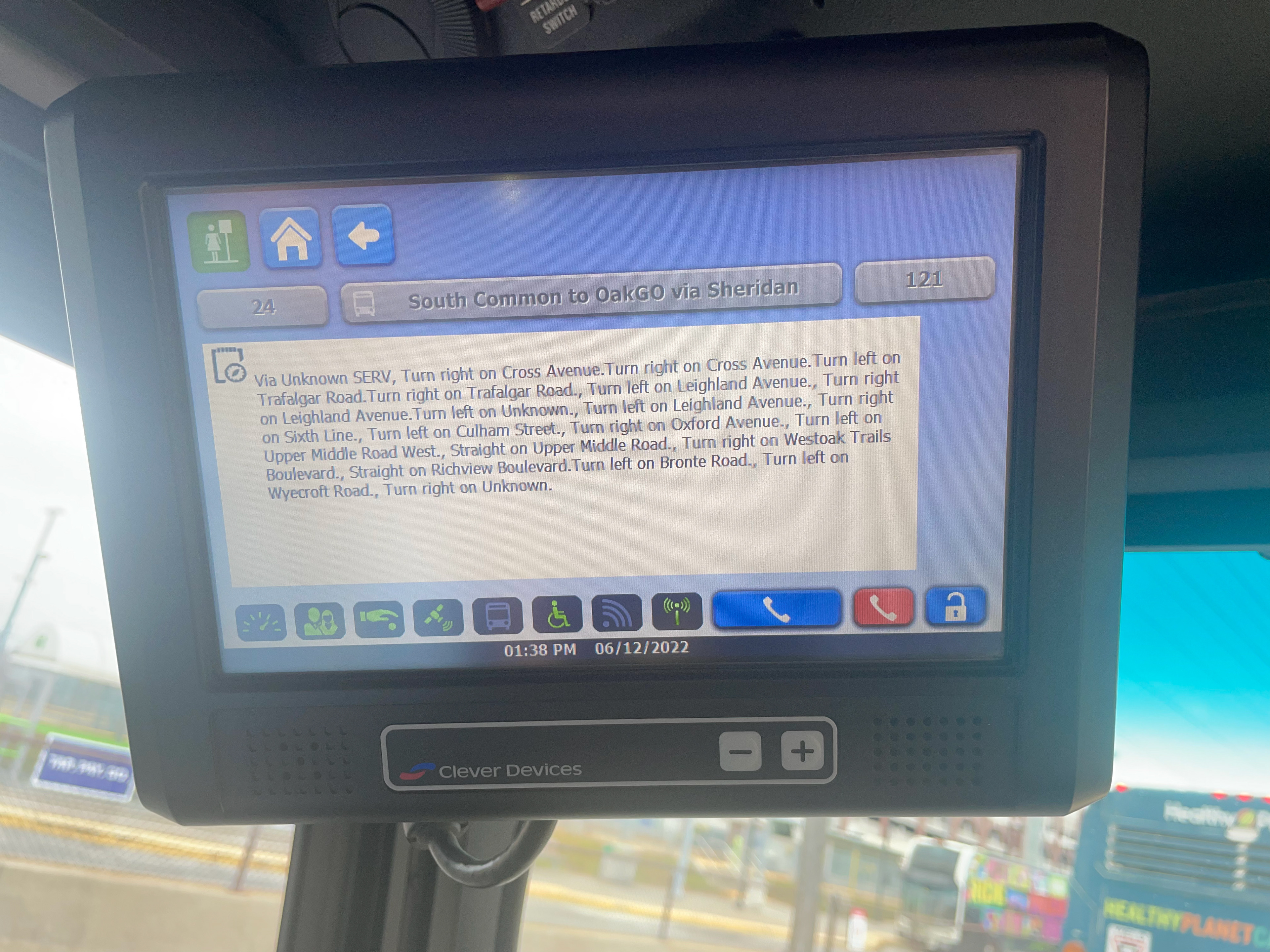
Inefficient Communication with Bus Drivers: Drivers have limited visibility regarding the number of passengers getting on or off at each stop, which can result in delays, overcrowding, or missed stops.

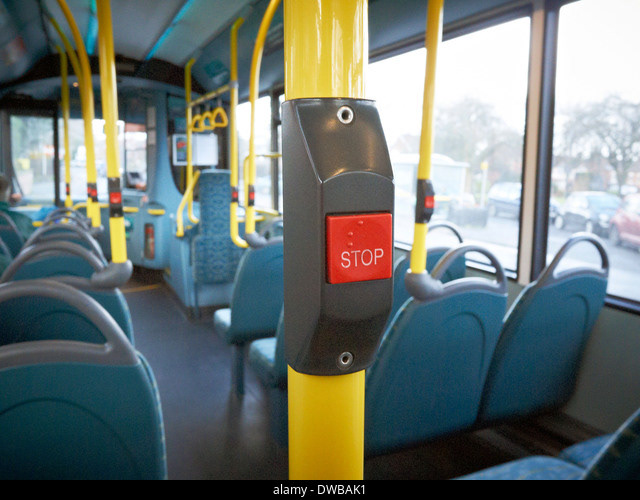
Manual Stop Button

Manual Pull Down String

stop button
My Role
- UI/UX designer
-Product Strategy, User Research,
-Product Strategy, User Research,
-Interaction, Visual Design,
-Prototyping & Testing, Pitching
Duration-13 Nov - 14th Dec 2022
Tools used



What I Did
As a UX designer of Connect Transit, I am responsible for conducting user research, developing user personas, creating wireframes, and designing the visual design of the app. I have contributed to designing the overall look of the app, including color schemes, typography, and visual hierarchy, to ensure that the app is aesthetically pleasing and accessible to potential users of the app.
Product Vision and Solution
Enhance Passenger Awareness: Develop a solution that proactively notifies passengers about their approaching stops, reducing missed stops and ensuring a stress-free commute.
Streamline Communication with Bus Drivers: Create a system that provides accurate information to drivers regarding the number of passengers boarding or alighting at each stop, facilitating efficient planning and better service.
User research
The qualitative research method was implemented to gather valuable insights from public transit commuters in Canada. These research methods aimed to uncover the pains experienced by users and understand their needs and preferences regarding the public transit system.
User Interview Questions
"Where do you commute to?"
"What is your preferred way to commute and why?"
"Whom do you commute with and why?"
"How long does it take to commute to that place?"
"What is your experience while using your preferred way to commute?"
"How is the road or path to your school or work?"
"What other places do you commute to?"
"How safe is the commute? Why?"
"How expensive is the commute?"
User Interviews Outcomes
User Personas
User Journey Map
How Might We?
• How might we improve the awareness of bus stops and routes for individuals who are new to a city or country?
• How might we streamline the stop notification process to eliminate the need for manual actions, reducing productivity time loss?
• How might we enhance communication between passengers and bus drivers to improve service efficiency and avoid delays or overcrowding?
• How might we create a mobile application that provides real-time information, personalized notifications, and interactive maps to empower passengers and facilitate seamless navigation of the public transit system?
• How might we leverage user feedback and ratings to continuously improve the app's features and ensure a user-centric approach in the development process?
Defining the MVP
Personalized Stop Notifications: Passengers can input their departure and arrival stop details in the app, and it will send timely notifications to alert them before reaching their desired stops.
Basic Real-time Passenger Updates: Passengers can indicate their intention to board or alight at specific stops through the app, providing basic information to the bus driver about the number of passengers expected at each stop.
Driver Notification: The app notifies the bus driver about the expected number of passengers getting on or off at upcoming stops, enabling them to better plan their routes and allocate resources accordingly.
Simple User Interface: The app should have an intuitive and easy-to-use interface that allows passengers to input their stop details and receive notifications seamlessly.
Basic Analytics: The app collects basic data on passenger preferences, such as popular routes and peak hours, to provide initial insights for service improvements.
Mid Fidelity Wireframes
Designs
With the clock ticking, I quickly did some mockups of the basic user journey before going over it with the desired styling. I opted for a dark gradient look as UI visibility in the day and the night light is clear and adds to the simplicity of the UI. I then created for the developers a clickable prototype in Figma
In order for the engineers to develop the architecture, I created a mock-up for the main screens based on low-fi sketches and came up with the following:
Login screen
Passenger Screen
Social Screen
Trip detail screen
Login screen
Passenger Screen
Social Screen
Trip detail screen
Design Tool-Kit
Color Palette
Iconography
Typography
Features and Functionality
Personalized Stop Notifications: Passengers can input their departure and arrival stop details in the app. Connect Transit then sends timely notifications, alerting passengers in advance before reaching their desired stops. This ensures they are prepared and never miss their destinations.
Real-time Passenger Updates: The app incorporates a feature that allows passengers to indicate their intention to board or alight at specific stops. Passengers can indicate their choice through the app, providing accurate information to the bus driver about the number of passengers expected to embark or disembark at each stop.
Driver Dashboard: Connect Transit provides bus drivers with a user-friendly dashboard that displays real-time updates regarding the number of passengers expected to board or alight at upcoming stops. This feature enables drivers to plan their routes more efficiently, ensuring smoother operations and improved service.
Live Locations: The app generates a comprehensive platform for media based on locations visited by commuters. This information can help commuters optimize travel plans and make informed decisions for route planning and visits
User Feedback and Ratings: Connect Transit includes a feedback system that allows passengers to rate their experiences and provide valuable suggestions. This fosters a sense of community involvement, driving continuous improvements and ensuring a user-centric approach.
Login screen
This screen allows the user to simply log in as a passenger or driver. Also allows users to register if they are a new user.
Trip Details Screen
This screen allows users to provide the trip details such as their preferred route, departure, and arrival stop. Also, they can activate notifications or request a stop if necessary.
Passenger Screen
If the passenger decides to request the stop on the trip details screen they will be navigated to the passenger screen where they can see all the information about their stops such as their stop alert and other pax details. Users can also change their route if they decide to change their destination by clicking on the change route button.
Social Screen
Passengers /users can upload pictures of their destinations and view pictures published by other users in 3D.
Development
I used Figma to design this application. The development team used Glitch in order to develop the application and the app has been built using React. Accessible on the web and on all native iOS apps.
Future Scope and Refinements
In future scope and enhancement, the current ITC(Intelligent Transit System) design will be refined and implemented to enhance the user(Driver's) experience and better connect with the user of this application.



Low-fidelity Refinement sketches
Intelligent Transit System (ITS) refers to the application of advanced technologies and information management systems in the field of transportation, specifically for improving the efficiency, safety, and overall performance of transit systems. ITS integrates various technologies such as communication networks, sensors, data analytics, and control systems to enable intelligent decision-making and automation in transit operations.